在使用 Leaflet 時,第一步是初始化地圖並將它顯示在頁面上。初始化的過程主要是設定地圖的中心點(經緯度)和縮放級別,這決定了地圖的視角以及展示的範圍。Leaflet 提供了簡單且靈活的 API 來完成這些操作。
不過在建立地圖之前,我們要選擇要使用什麼圖層
那該如何找到想用的圖層呢?
1.到leaflet官網點選plugin
2.在Tile & image layers找到Basemap providers
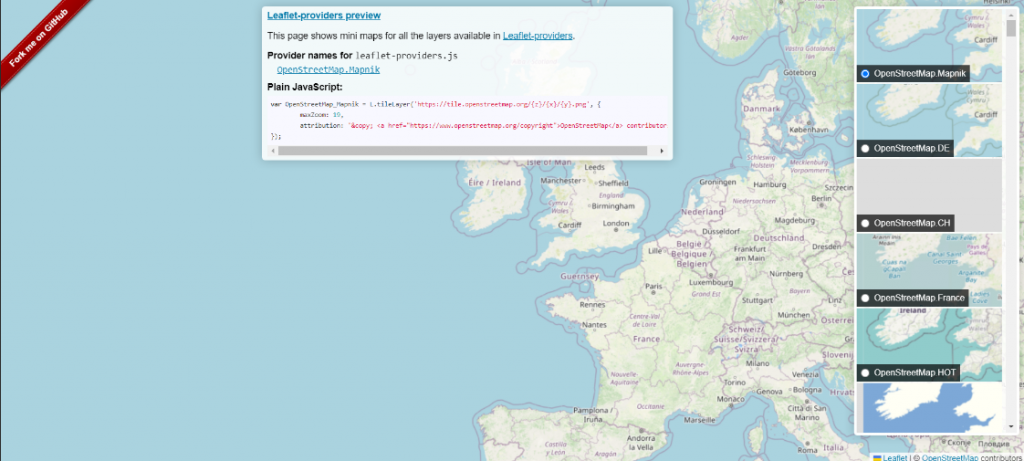
3.找到leaflet-providers,點選demo就會看到需多圖層,在這裡就可以看到各式各樣的圖層
在右邊選擇想要使用的圖層後,在中間會顯示引入這個圖層的程式碼

要顯示地圖有三個步驟
1.創建容器:定義一個div並給予一個id
<div id="maps"></div>
2.設定中心點地圖縮放的層級
var map = L.map('maps').setView([25.0330, 121.5654], 13);
3.添加圖層
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap'
}).addTo(map);
在引入圖層後可以添加一些設定例如:maxZoom、minZoom、bounds等,可以在官方文件的GridLayer中找到
其實過程都和html大同小異,差別在於引入leaflet的方式
import L from 'leaflet';
import 'leaflet/dist/leaflet.css';
今天成功的讓地圖顯示在畫面上了,接下來會介紹leaflet自帶的許多功能,敬請期待。
